
- クリエイティブ
ちょっと役に立つデザインの話
こんにちは。
本日はちょっと役に立つデザインの話です。
あまりデザインなどに関わらない事務の方や営業の方向けの記事でございます。
なんか急にゼネラルマネージャーに呼ばれて
「この内容で社内用の広報資料作っといて、よろしくね(なんか俺作ったけどデザイン微妙だし、なんか 適当に整えておいてよ)」
という鶴の一声でデザインを頼まれて作ってみたけれど……「あんまりイケてない……」と悩むことありませんか?
そうですよね。
会社でデザインを頼まれる時って年に数回あるかないか……とういか、そもそもデザインなんかしたことないし!!
そんなあなた様にの本日は簡単にできるデザインのコツをお送りしたいと思います。
※デザインはコツみたいなところもあるので、そのコツさえ抑えておけば割とまとまったデザインになると思います。
コツというか、やらない方がいいデザインですね。
まずは、こんな感じ。

WordやPowerPointにある文字変形機能を利用する。
独学で勉強しているとついつい色々な機能を使いたくなってしまうものですが、余程の意図がない限りはこのような機能の利用を控えたほうがプロっぽいです。
この例題の場合は、写真などを置いてシンプルな文字で表現すると素敵な収まりになりますよ!

このダンディなオジサマが忘年会を誘っているようです(笑)
いえ確実に誘っています。行かないと今後大変なことになりそうです。
次も同じく、ついつい覚えた機能を嬉しくなって多用してしまうパターンです。

ギラギラしてますね(笑)ギラついてます。
基本的にデザイナーは文字の装飾は文字の大きさの強弱や文字の形(フォント)で表現するのであまり文字自体にこのような装飾はしませんね。
これも注意してみたいチェックポイントです。
そもそもWordとかPowerPointとかのデザインの教則本に書いてあるデザインのことは、「オシャレな装飾」というよりは「こういう機能あるよ」とうものなので真に受けて変な装飾はしないほうが無難です。
正解例の一例としては、シンプルなバーなどで装飾してみる方がオシャレですよ!

次はデフォルトの文字の比率、画像をいじらない。

画像を指定のサイズに入れようと無理やり比率を変えて押し込むと、文字通り押し込んでしまうのでフォント(文字)や絵など全て潰れてしまい、非常に見づらくなります。
改善案としては

タイトルや本文など収まりきらない場合は言い回しなどを変えて短くしたり、画像に関しては窮屈に使いたくないので大きく画像を配置できないか?などレイアウトの再考をしてみてください。
普段からGoogleやSNSなどでチラシやバナーのデザインを見て、なんでこのデザインは綺麗なのか?を考えてみたり、なぜわかりやすいか?を分析してみるといいですよ!
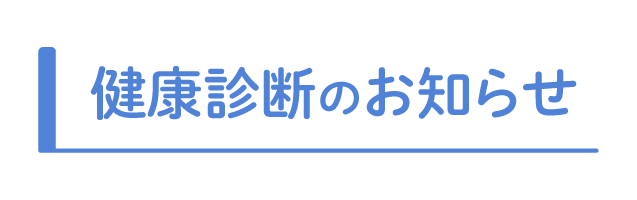
最後にとりあえずよくわからないのでカテゴリごとに囲む

掲載する内容をもらったので、良くわからないけどとりあえず配置してみて「まとまったしOKかな?」で終了してしまうパターンですね。
たしかに線で囲んでしまうだけでも視覚的に別のものだと直感的に理解できますが、やはりデザイン的にはちょっとイマイチ。
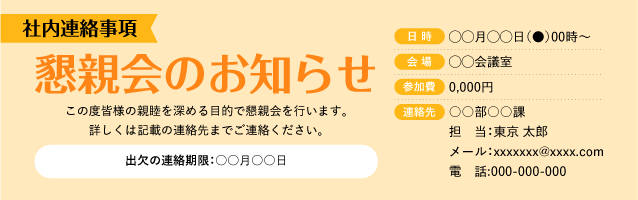
イマイチデザインから脱却するには

こんな感じで表現するとスッキリ収まります。
背景を単調な白だけでなく色を統一し、例えば重要な要素(今回は出欠の連絡期限)な部分は色を白にする。など変化をつけると色の変更だけで人の視点を誘導できます。
文字の大きさも強弱をつけましょう。
強弱をつけることで「タイトル」「リード文」「本文」も分かりやすくなります。
これは1例ですが
●タイトルは30~40pt
●リード文は20~30pt
●本文は9~16pt
くらいで構成すると良い感じなります。(全体的なバランスは調整してくださいね。)
本日のおまとめ
1)装飾はしすぎるな!
2)比率は変えるな!
3)全体的なバランスを保てば収まりが良くなる
ですかね?
デザイン初心者だと、利用するソフトの機能的な部分を先に覚えてしまいついつい多用したくなりますが、実はデザイナーのやるデザインってあんまりそういう機能を使わないんですよね。
基本は「レイアウトのバランス」ですね。
難しいと思いますがさっきも書いた通り、他のデザインなどを参考にして進めていくと良い感じになると思います。
ぜひ、食わず嫌いや苦手意識を持たずに進めていきましょうね~!